2023/11/05に公開
2023/12/16
.png&w=3840&q=75&dpl=dpl_Ciu9J6UV5jTS9ME7hbxKTWowCRCT)
今回はiOSアプリ開発入門ということで、Xcodeのプロジェクト作成の方法について学んでいきます。
実際に手を動かしてSwiftUIのプロジェクトファイルを作成してみましょう。
そもそもSwiftとSwiftUIの違いについて知りたいという方は、SwiftUIとは?Swiftとの違いや特徴を紹介もお読みください。
まずXcodeとは、Appleが提供している統合開発環境(IDE)です。様々なApple製の端末(iOS/iPhone、iPadOS/iPad、watchOS/Apple Watch等)で使用できるアプリを開発することができます。
まずは、以下手順に沿ってXcodeのインストールと起動を行いましょう。

※すでにXcodeがインストール済みのため「開く」になっていますが、未インストールであれば「インストール」が表示されます。
XcodeはApple公式の開発ツールのためMacBookの「App Store」からダウンロード可能です。サイドメニューの検索バーで「Xcode」と入力すれば表示されます。Xcode自体がそれなりに容量が大きいため十分なインストール時間を確保しておきましょう。
.png)
インストールしたXcodeを起動しましょう。
デスクトップに見つからない場合は、[コマンド]キー+[スペース]キーでSpotlightを表示し、Xcodeと入力して起動します。

Xcodeを起動するとWelcome to Xcodeと表示されたウィンドウが表示されます。
左側一番上のCreate a new Xcode projectというボタンを選択するとプロジェクトの作成画面に移ります。右側には過去使用したプロジェクトファイルが表示されますが、初めて作成する場合は何も表示されません。
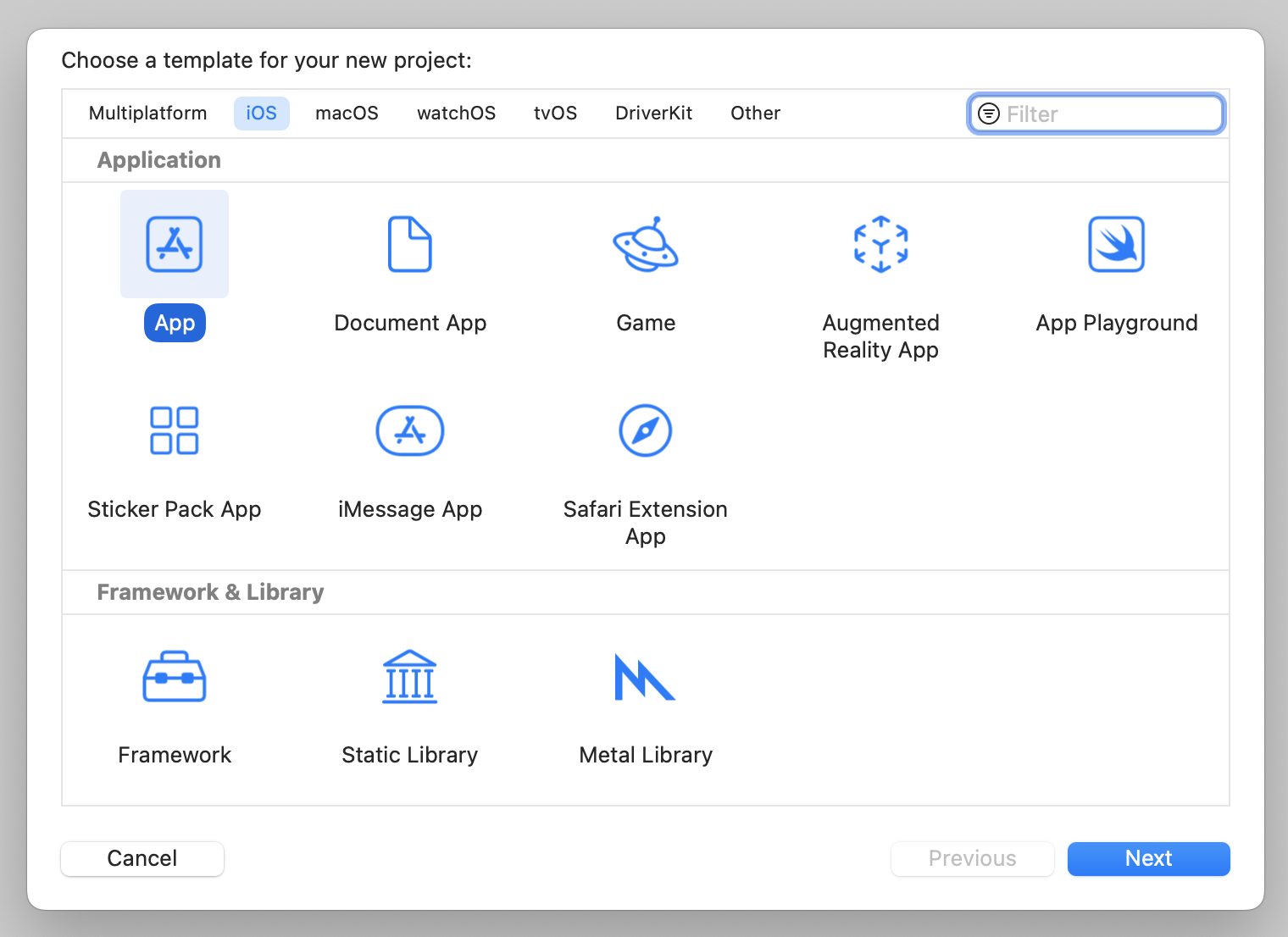
続いて上記のような、テンプレート画面が表示されます。
ここではOSごとに様々なアプリケーションのテンプレートを選ぶことが可能です。上部で開発するアプリのOSを選択し、今回は標準テンプレートのAppを選択します。

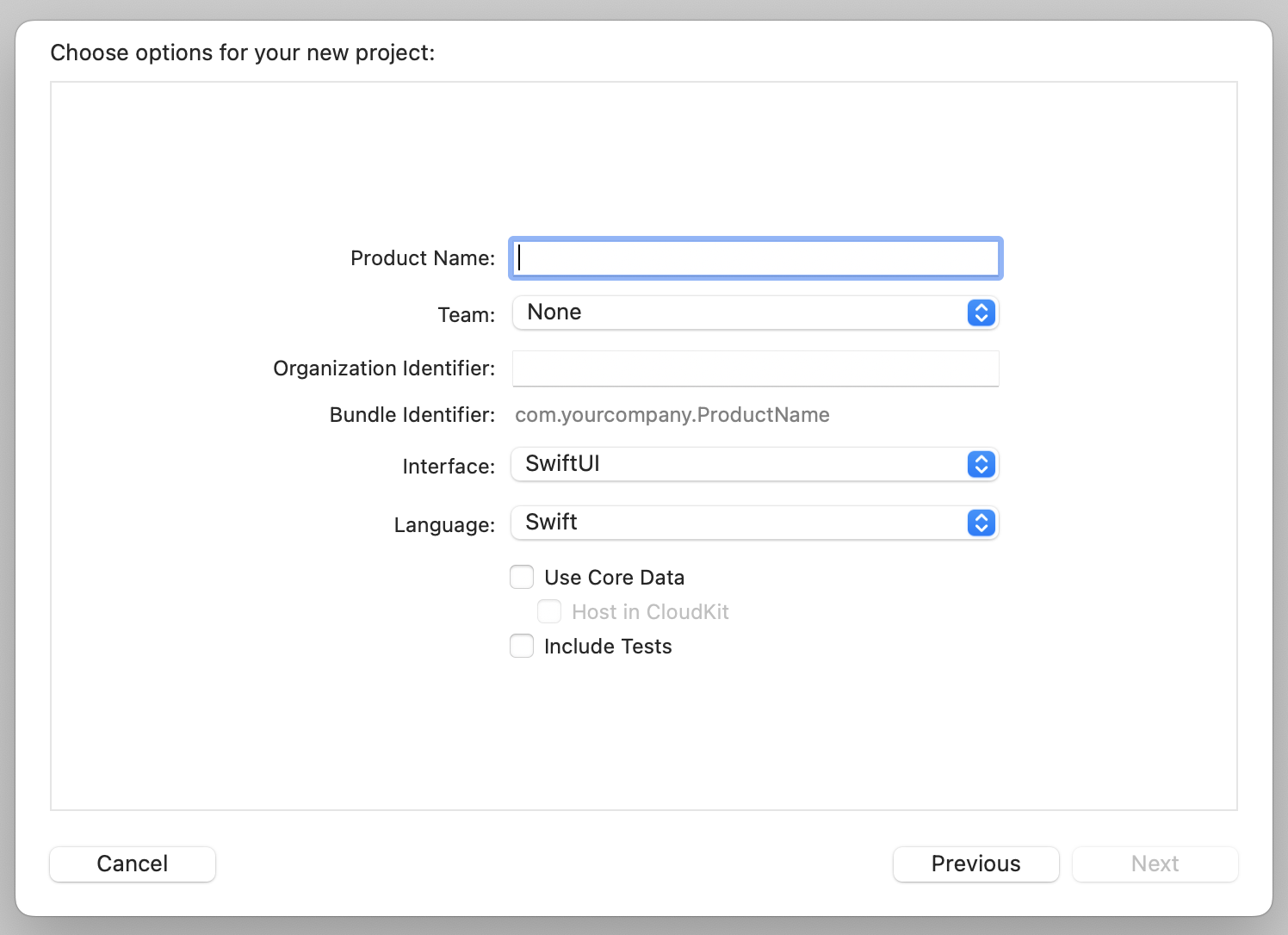
この画面では、プロジェクトの詳細設定を決めます。それぞれの項目に関する説明は以下の通りです。
項目名 | 内容 |
|---|---|
Product Name | プロジェクトの名前 |
Team | Xcodeに登録済みのApple ID |
Organization Identifier | アプリが所属するグループを識別するID |
Bundle Identifier | アプリの識別ID |
Interface | 開発で使用するフレームワーク |
Language | 使用するプログラミング言語 |
最後にプロジェクトファイルの保存先を設定してプロジェクトファイルの作成手順は終了です。
今回はiOSアプリ開発の入門編として、Xcodeでのプロジェクト作成手順を学びました。開発環境はこれで整ったので、実際に手を動かして簡単なアプリを作ってみましょう。
iOSアプリ開発者必見!SwiftUIのTabViewとScrollViewを用いた画面テンプレート大公開の記事も参考になるのでぜひ読んでください。
目次