2023/10/22に公開
2023/12/16

こんにちは、Sukeです!
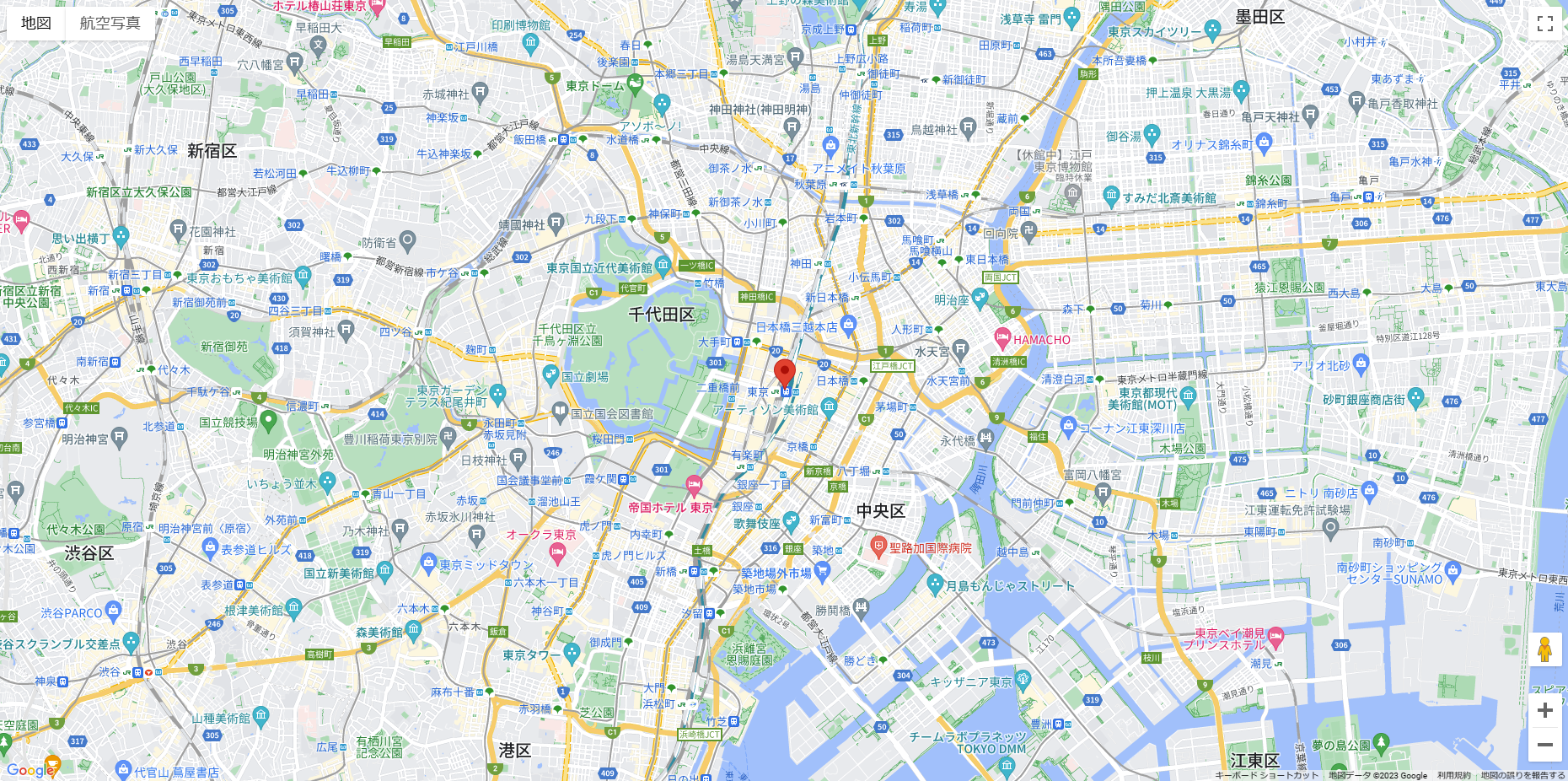
本記事を参考にした頂くと、以下の画像のようにWebページにGoogleMapを埋め込む技術について学ぶことができます!

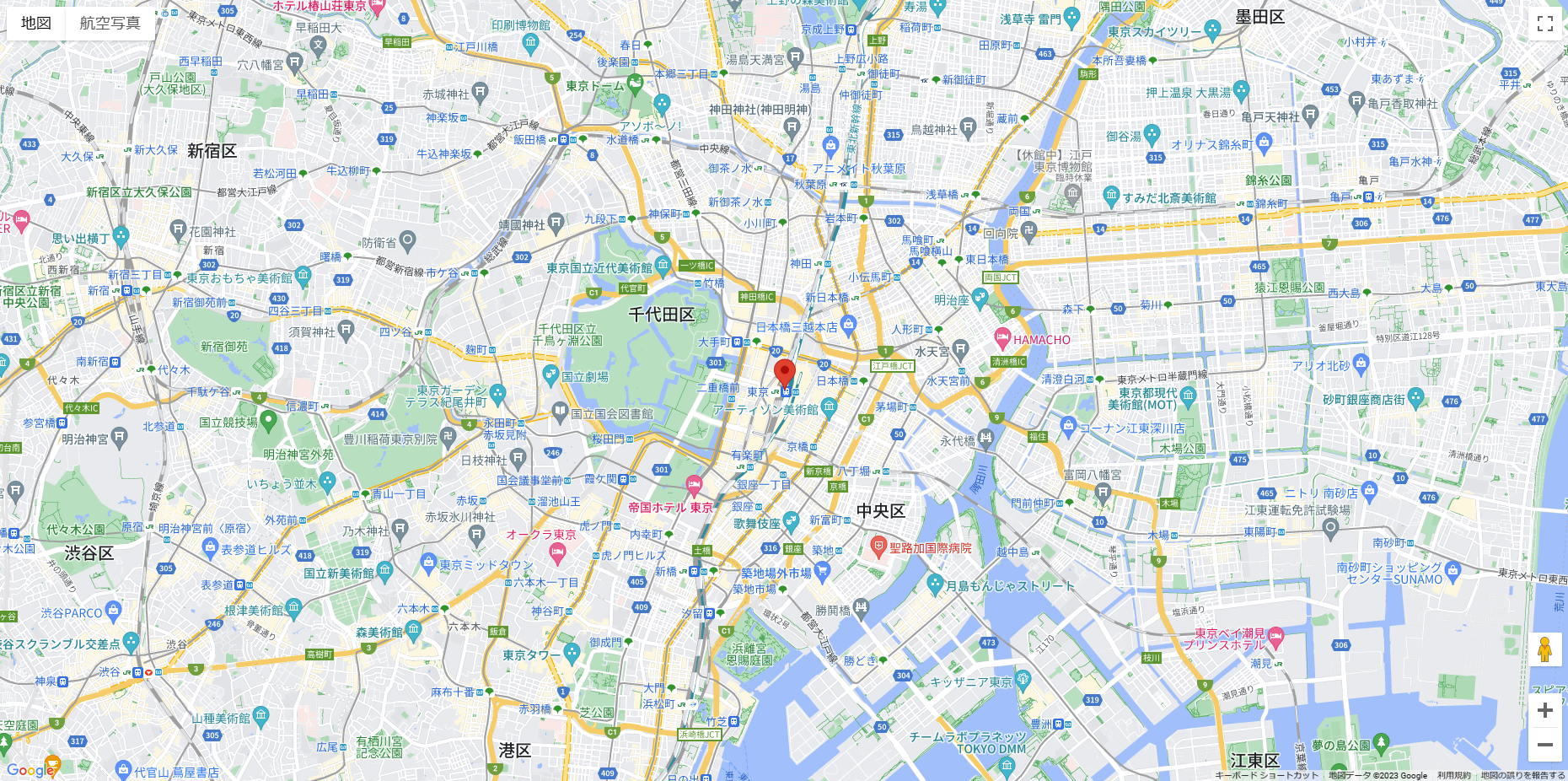
今回はこのようにGoogleMap APIを利用して、東京駅を実際にwebブラウザ上で表示させていきます。
ではやっていきましょう!
※1:無料枠で実装するため、費用は掛かりません。
※2:OS(Operating System)はWindows,Macどちらであっても実装可能です。途中OSによって手順が分岐します。
今回使う技術が「Google Maps API」です。APIに関する詳しい説明はこちらから。
公式ホームページ:Google Maps Platform | Google for Developers
「Google Maps API」とは、Googleが提供するプログラムの1つで、開発者が地図、位置情報、経路案内などの地理空間データを自分のアプリケーションやウェブサイトに統合するためのツールやサービスを提供してくれます。
今回はその中の特に「地図表示」の機能に絞って利用していきます。
「Google Maps API」を利用するためには、Googleアカウントの作成が必要です。
Googleアカウントをお持ちでない方は以下のリンクより登録をお願いします。
Google Cloud Platform(以後GCP)という言葉がいきなり出てきましたが、これはGoogleが提供しているテクノロジーが集結したプラットフォームのことです。GCPの詳しい説明はこちらから。
GCPのテクノロジーの1つがGoogle Maps APIであり、更にその中の地図表示の機能を今回使っていきます。
では、GCPにログインしていきましょう。
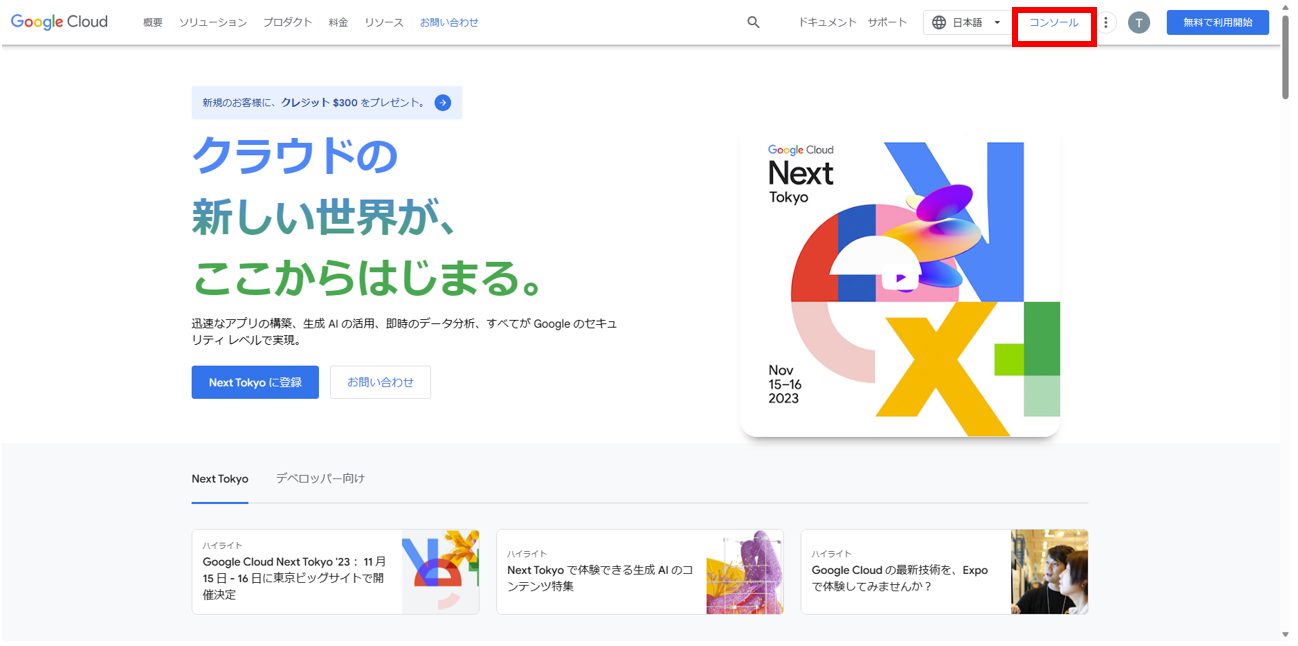
まず、以下のリンクを開いてください。
リンク先の画面を開いたら画面右上にある「コンソール」をクリックします。

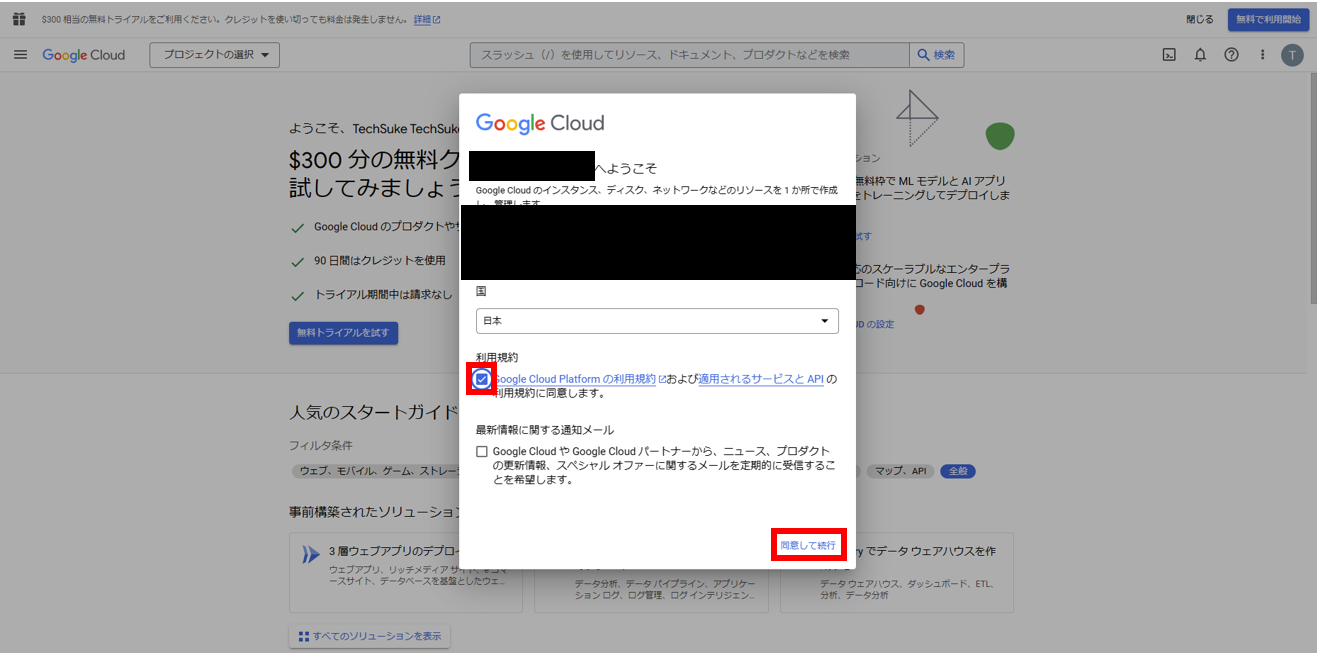
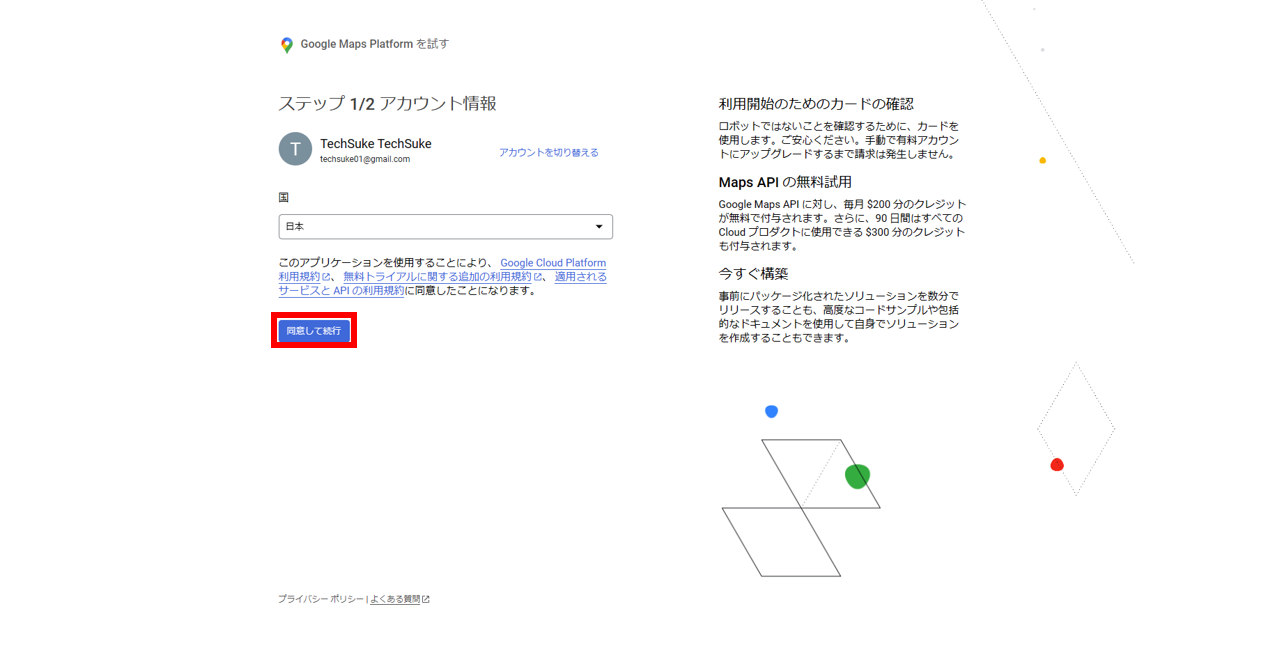
次にGoogleCloudへ登録する画面が表示されます。
「利用規約への同意」をチェックし、「同意して続行」をクリックします。

その後以下の画面に遷移します。

次にプロジェクトを作成します。
GCPにおけるプロジェクトとは、ざっくり言うとアカウントのようなものです。
このプロジェクト単位で、そのプロジェクトにアクセスできるユーザを分けることができたり、課金の有無を分けることができます。
プロジェクトという単位があることで、複数の開発の管理が簡単になります。
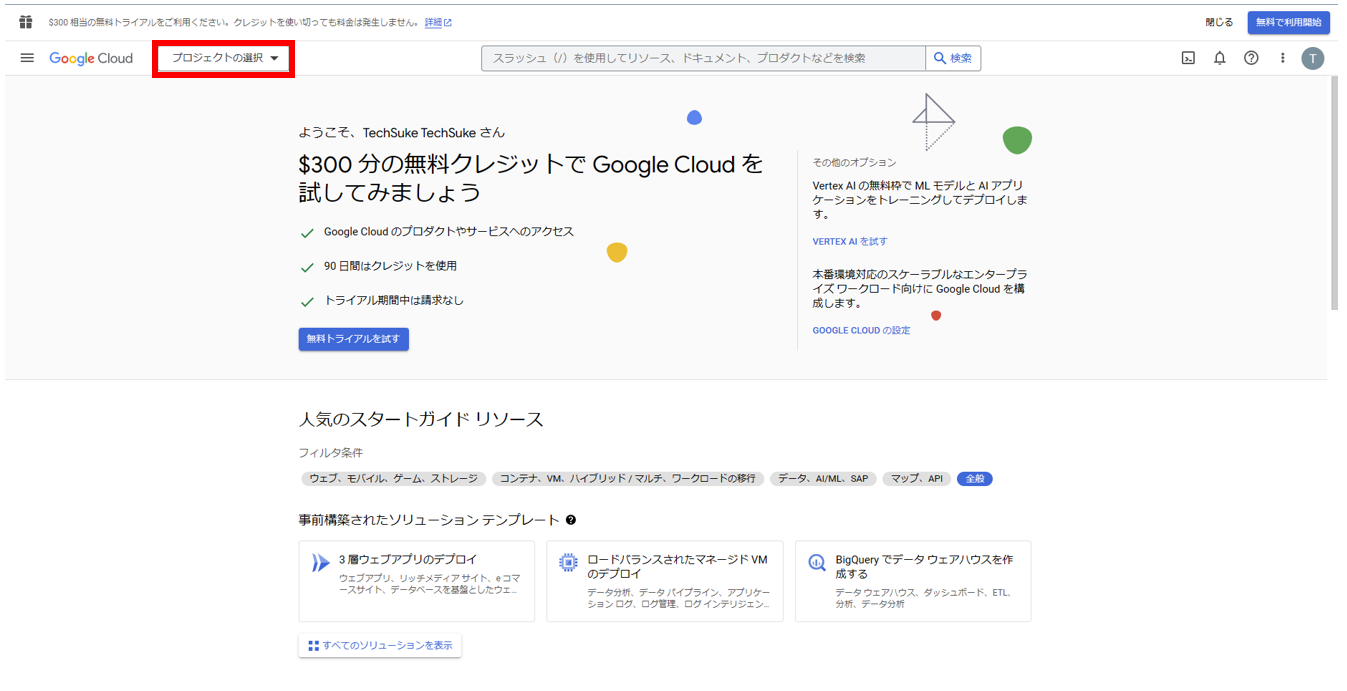
はじめに画面左上の「プロジェクトの選択」をクリックします。

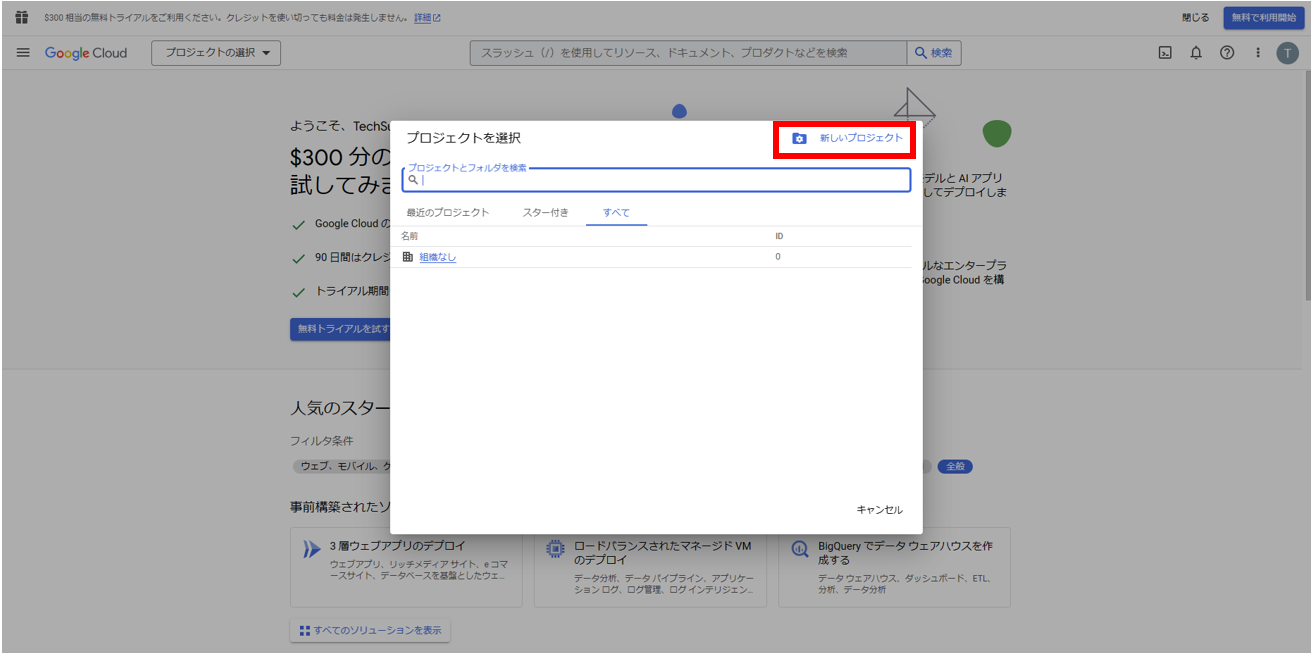
次にプロジェクト選択画面が表示されます。
ここで右上に表示されている「新しいプロジェクト」をクリックします。

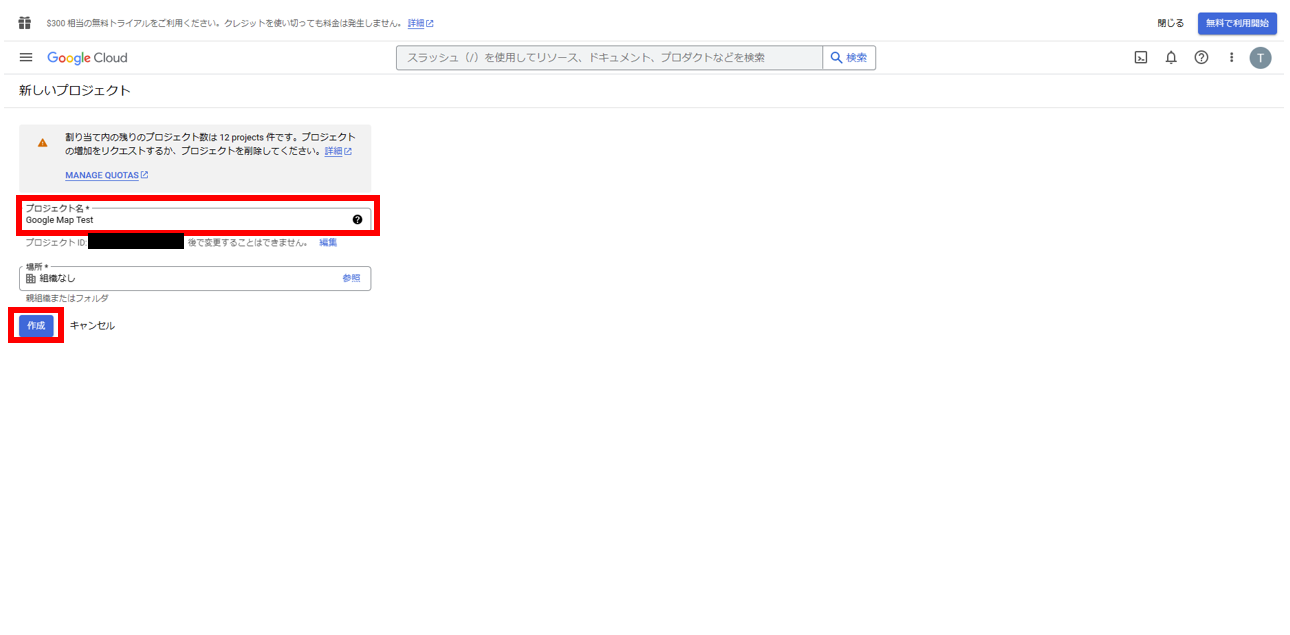
次に新しいプロジェクト画面が表示されます。
ここで任意のプロジェクト名を入力します。今回は、「Google Map Test」というプロジェクト名にします。
その後「作成」をクリックします。

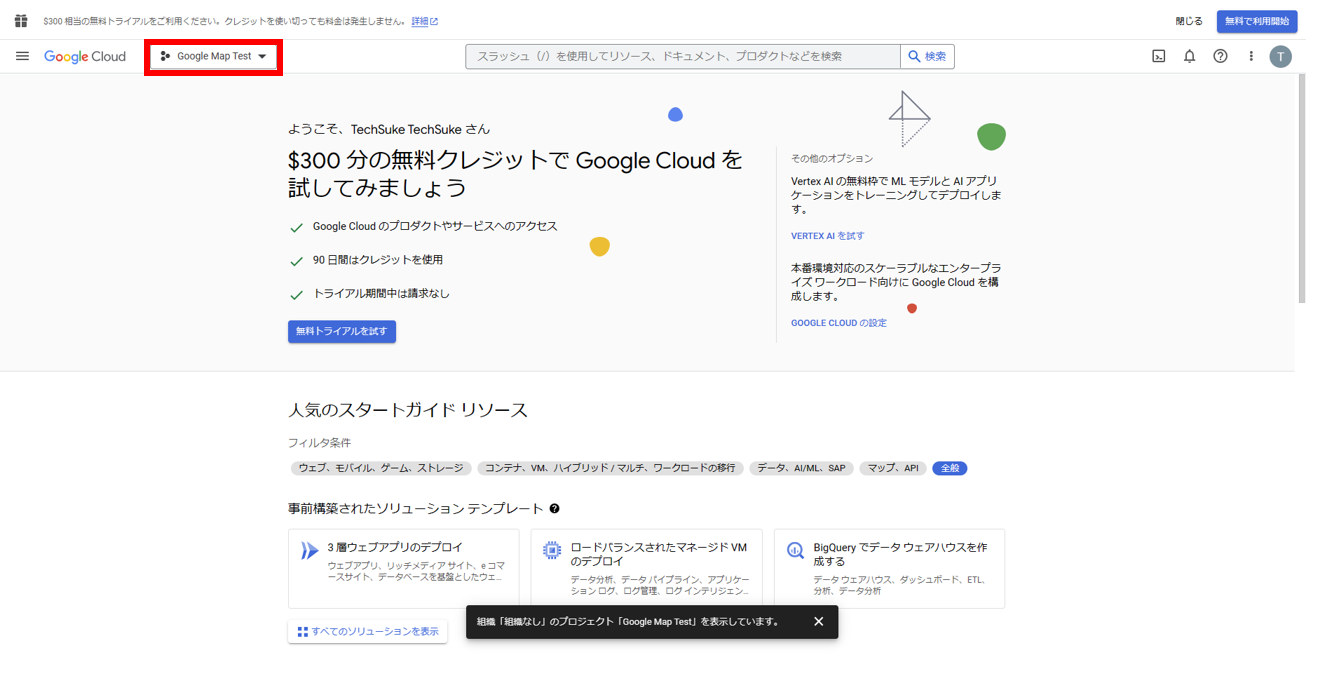
プロジェクトが作成されました。

次にAPIを有効化します。
自分が使いたいAPIをプロジェクトの中で有効化することで、そのAPIを外部で利用できるようになります。今回はGoogle Maps APIですね。ではやっていきましょう。
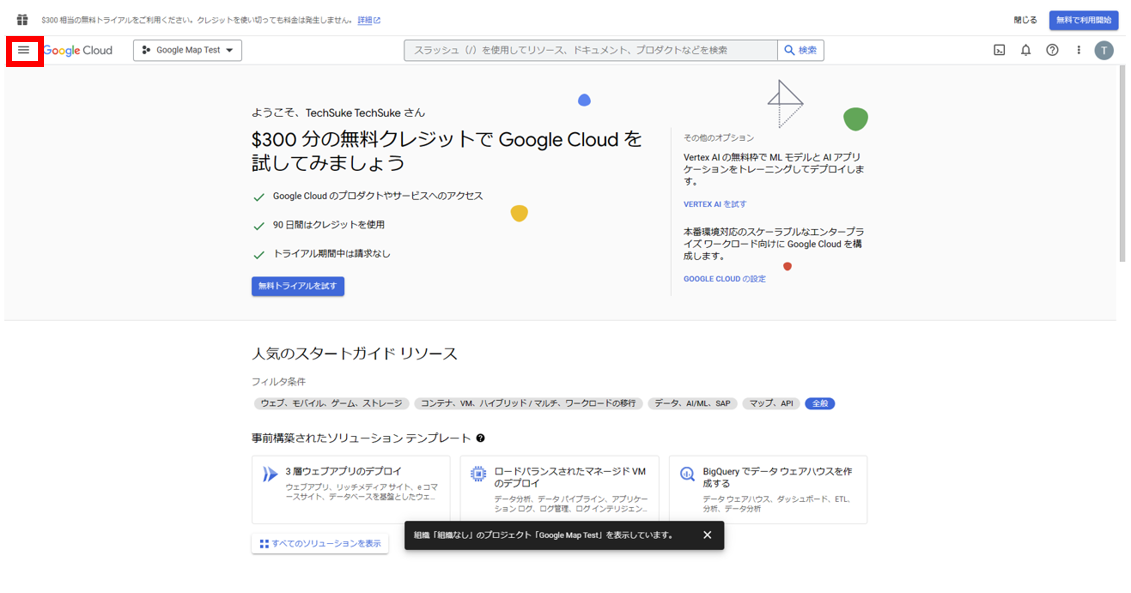
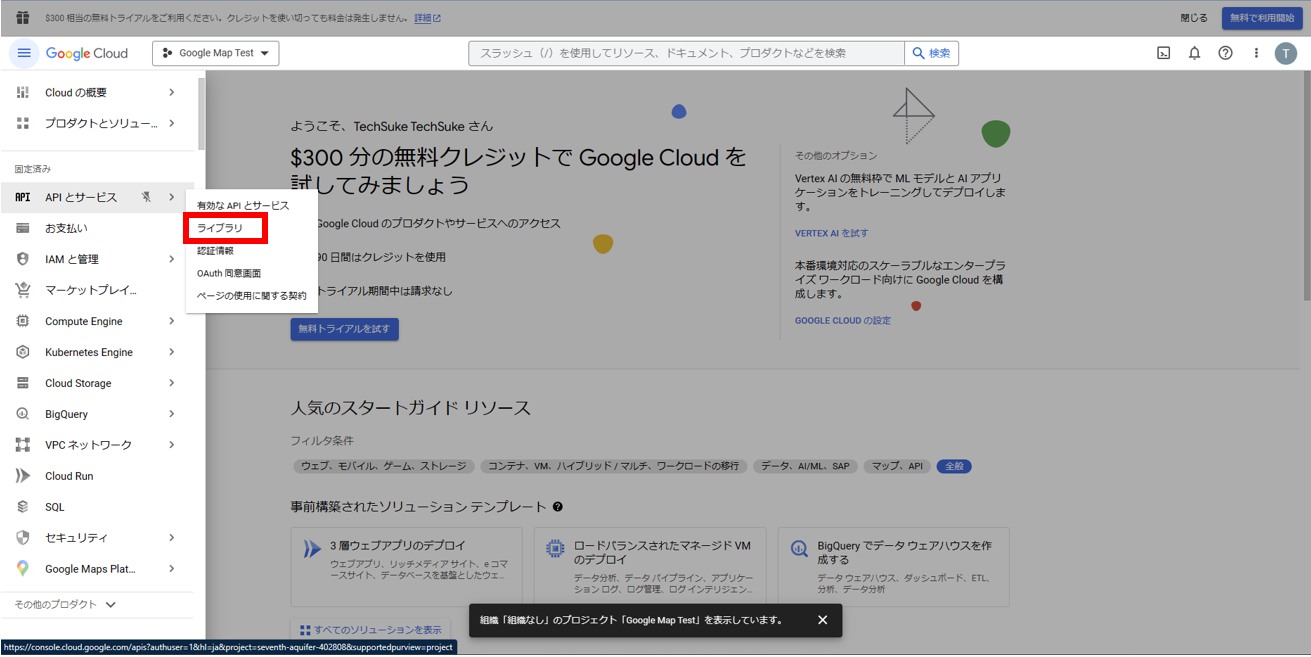
はじめに、左上にある「ナビゲーションメニュー」をクリックします。

次に「APIとサービス」の「ライブラリ」をクリックします。

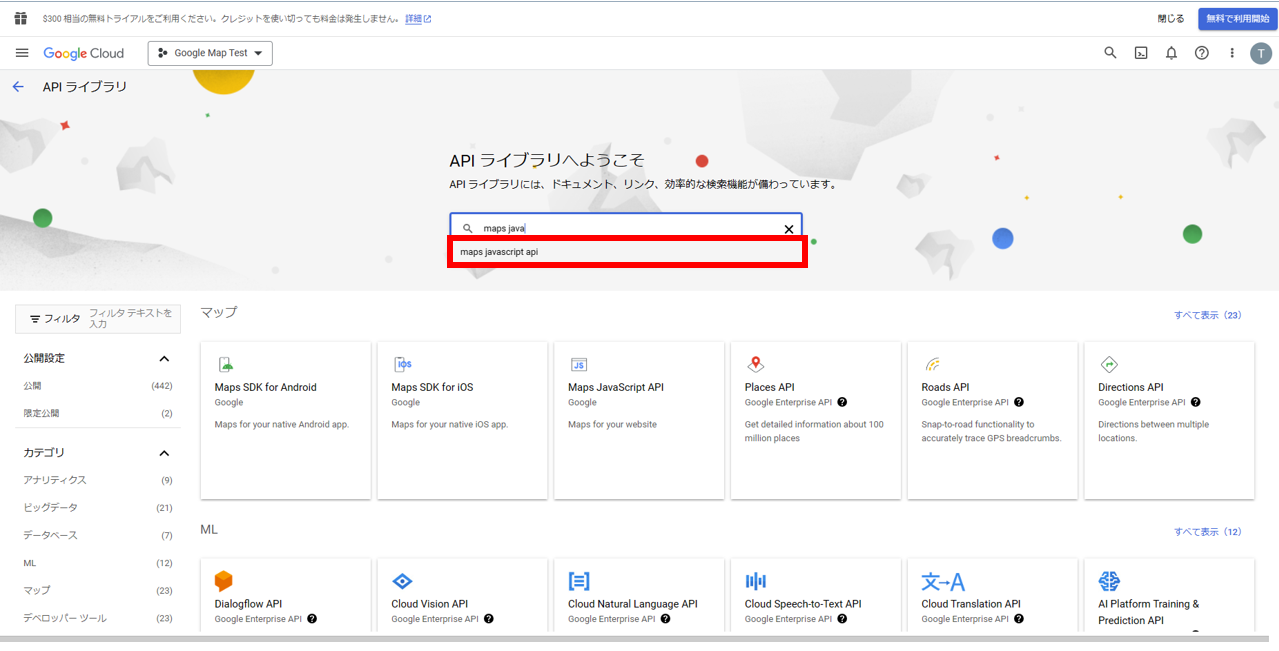
クリックするとAPIライブラリ画面が表示されます。
APIライブラリとは、GCPが提供している様々なAPIが保管されている場所のことです。
ここで画面中央の検索欄に「maps javascript api」と入力します。
途中まで打ち込むと予測変換で出てきます。

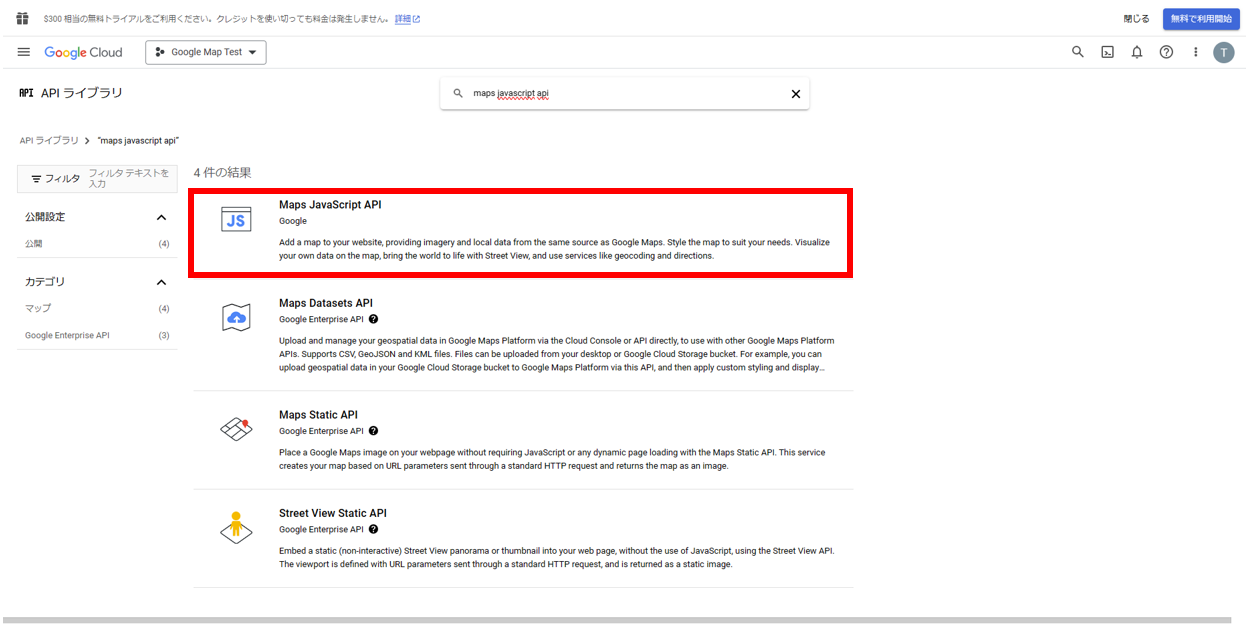
クリックすると、以下の画面が表示されます。
次に「Maps Javascript API」をクリックします。JavaScriptに関する詳しい説明はこちらから。

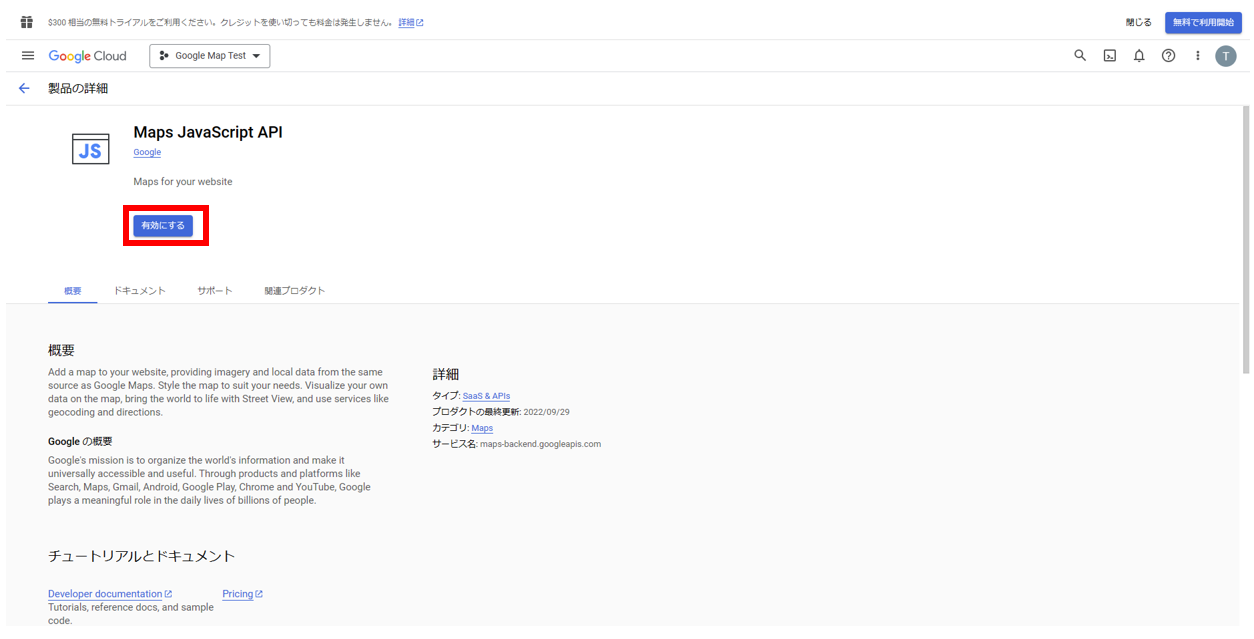
製品の詳細画面が表示されます。
ここで画面左にある「有効にする」をクリックします。

クリックするとGCPの確認画面が表示されます。
画面中央の「同意して続行」をクリックします。

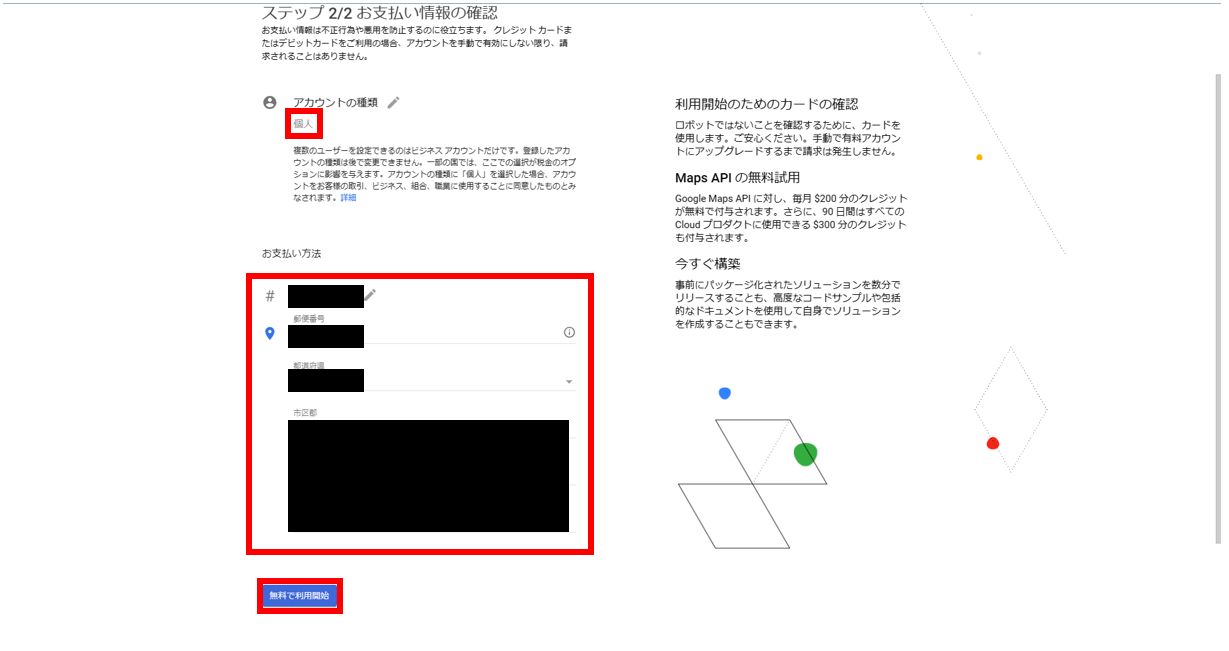
次に支払い情報の登録を行います。
ここでアカウントの情報は「個人」を選択し、画面下部にあるクレジットカード情報と住所を記入します。
※冒頭でもお伝えしておりますが、今回の議題は無料枠の範囲内で実施しますので、ご安心ください。GCPを利用するためには支払い情報の登録が必要なために登録しております。
入力後、「無料で利用開始」をクリックします。

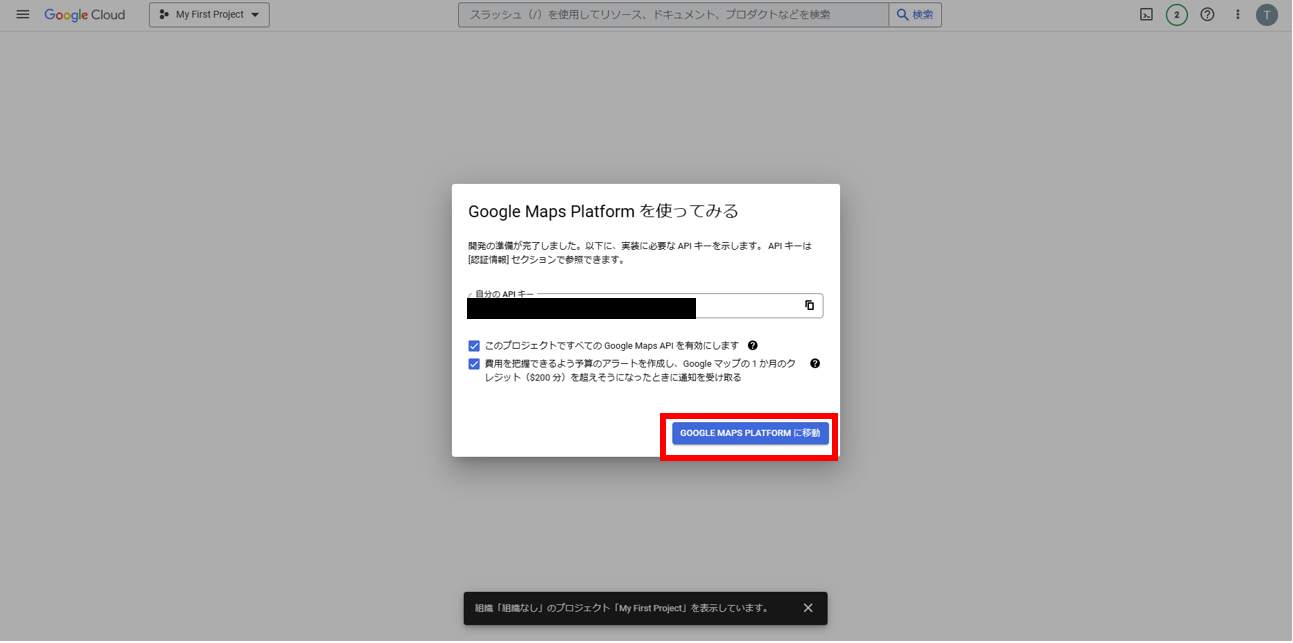
すると、自分のAPIキーが表示されます。
APIキーとはユーザの識別や認証に使う鍵です。つまりここで表示されている値を使えている=Sukeである、とGCP側に認識されてしまうということです。
そのため、逆に言うとこのキーさえあれば、そのキーに紐づけられているアカウントでなんでもできてしまいます。
そのため、このキーは絶対に流出しないように注意してください。
ここでこのAPIキーをどこかにメモしておきましょう。
また念のため、「費用を把握できるよう予算のアラートを作成し、Google マップの 1 か月のクレジット($200 分)を超えそうになったときに通知を受け取る」をチェックしておき、無料枠を超えそうになる場合には、通知が届くように設定しておきます。

次にGoogle Maps Platformの画面が表示されます。
ここで画面下部の「APIの有効化」をクリックします。
もし別の画面にいる方は左上の「Google Maps Platform」をクリックすると、この画面に遷移します。
また画面上部のプロジェクト名が「Google Map Test」(プロジェクトを作成する際に命名した任意の名前)であることも併せて確認してください。

有効化され、プレビュータブが表示されます。
これでAPIの有効化は完了です。
ここでは実際にwebブラウザで東京駅を表示するにあたって、必要なコードを作成していこうと思います。GCPに限らずですが、開発者が利用しやすいようにテンプレートが提供されていますので、そちらを使って作成していきたいと思います。
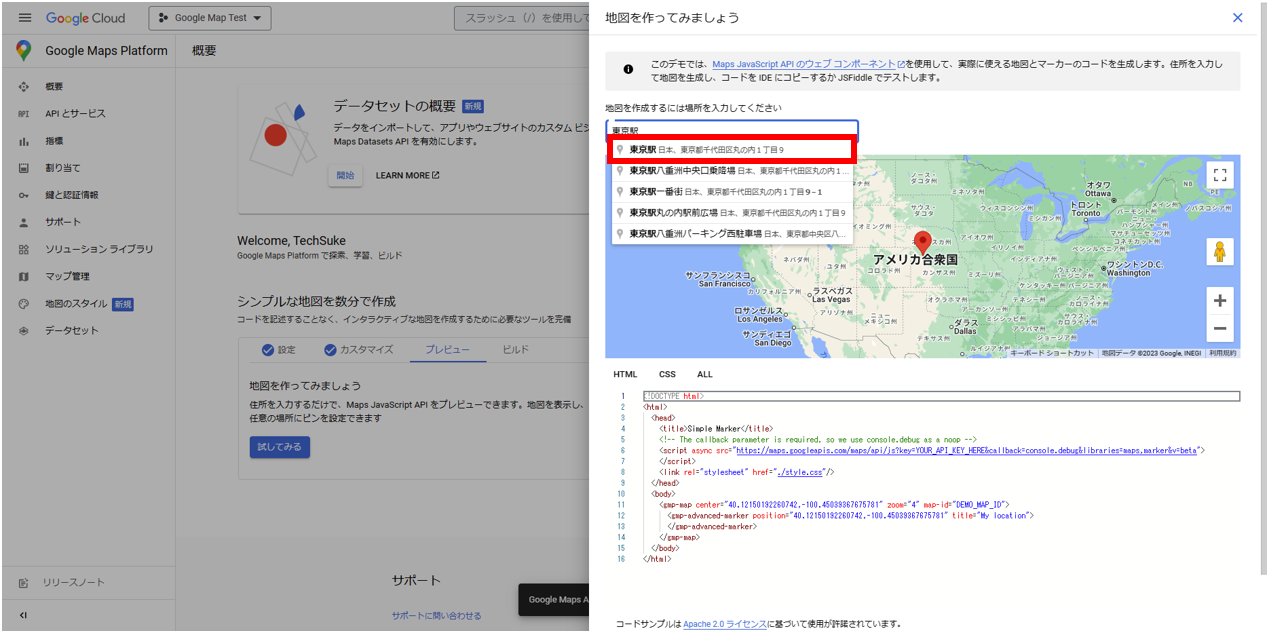
前の章から引き続き、「試してみる」をクリックします。

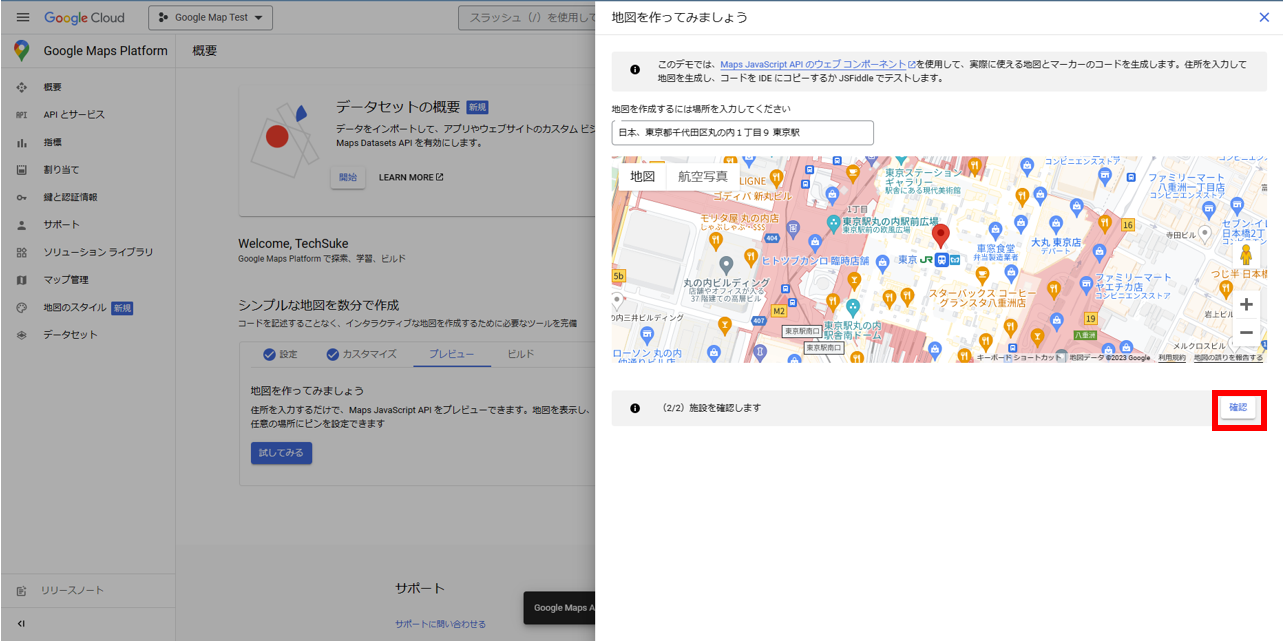
次にサイドバーが開きますので、画面上部の入力欄に「東京駅」を入力します。
「日本、東京都千代田区丸の内1丁目9」と予測が出ますので、こちらをクリックします。

詳細なピンを立てるため、東京駅付近をクリックします。
その後「確認」をクリックします。

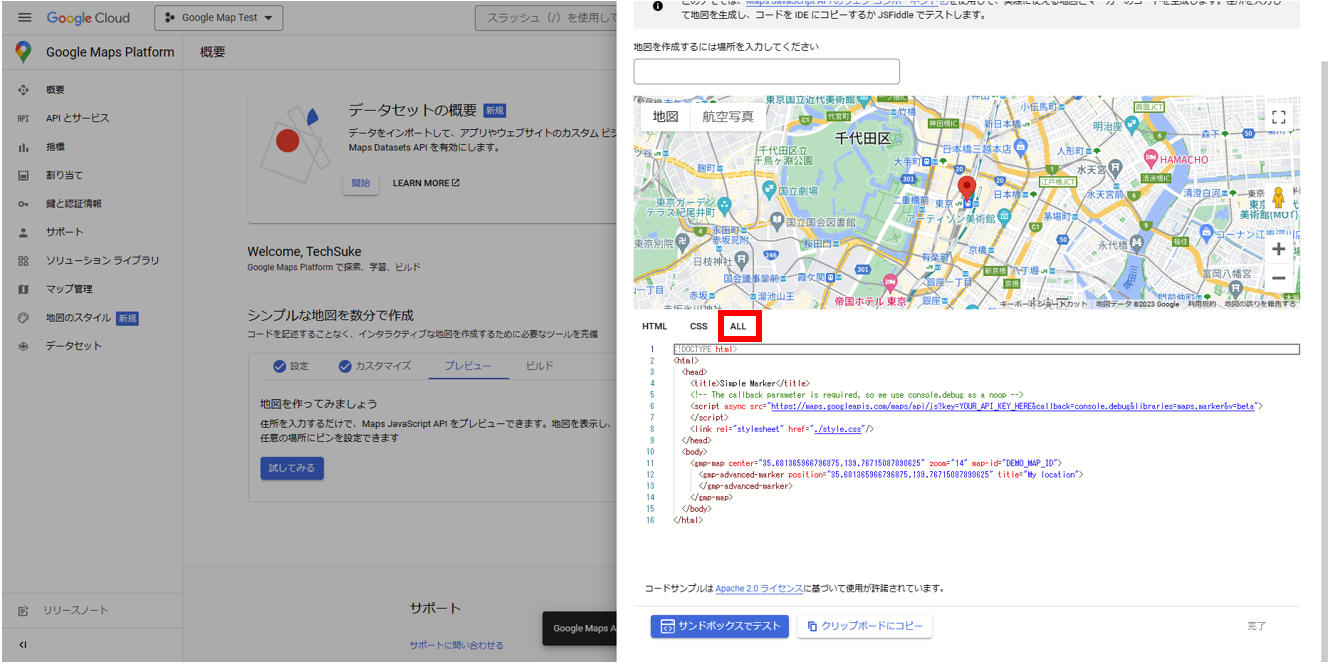
以下の画面が表示されます。
画面中央の「ALL」をクリックします。

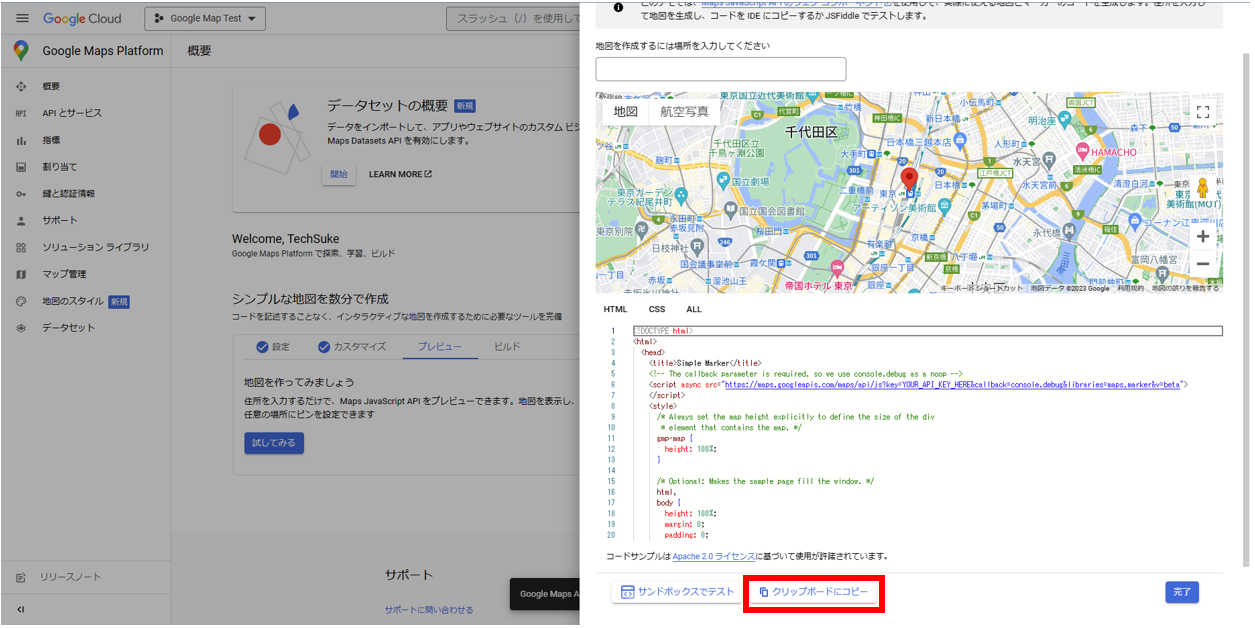
以下の画面が表示されます。
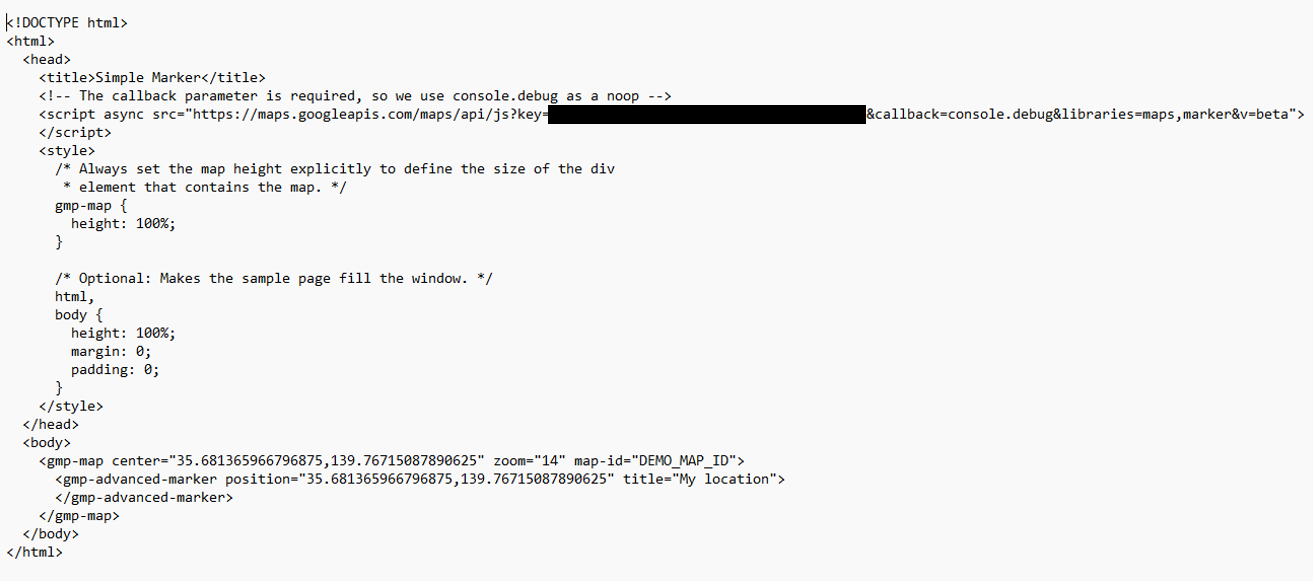
画面下部の「クリップボードにコピー」をクリックして、コードをコピーします。

コードはこちら
<!DOCTYPE html>
<html>
<head>
<title>Simple Marker</title>
<!-- The callback parameter is required, so we use console.debug as a noop -->
<script async src="https://maps.googleapis.com/maps/api/js?key=**********&callback=console.debug&libraries=maps,marker&v=beta">
</script>
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
gmp-map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<gmp-map center="35.681365966796875,139.76715087890625" zoom="14" map-id="DEMO_MAP_ID">
<gmp-advanced-marker position="35.681365966796875,139.76715087890625" title="My location">
</gmp-advanced-marker>
</gmp-map>
</body>
</html>では、いよいよWeb上でMapを表示させてみましょう。
この章はWindowsユーザ向けなので、Macユーザの方は次の章に進んでください。
自身のパソコンのどの場所でも良いのですが、今回私はデスクトップ上にフォルダを作成します。
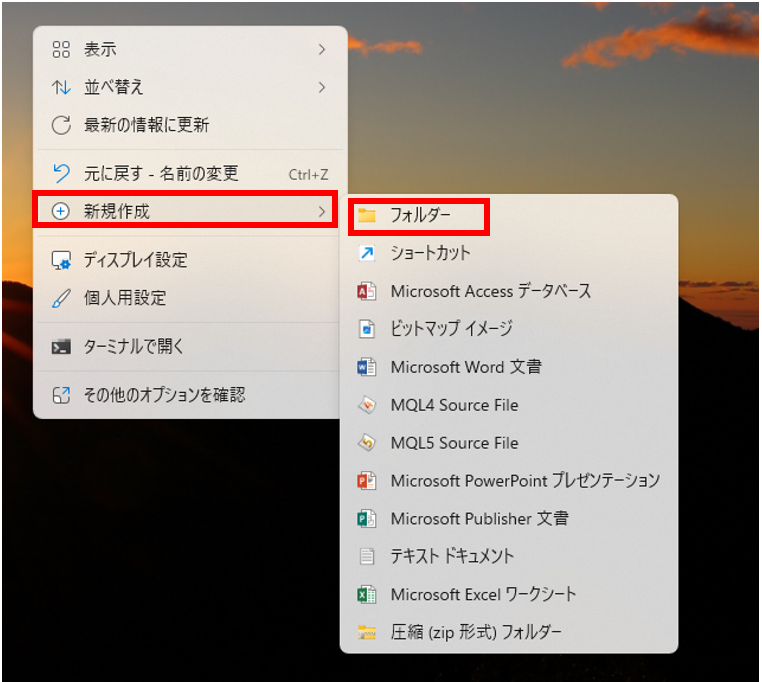
デスクトップ上で「右クリック」→「新規作成」→「フォルダー」をクリックします。

今回は「Google Map Test」というフォルダを作成しました。

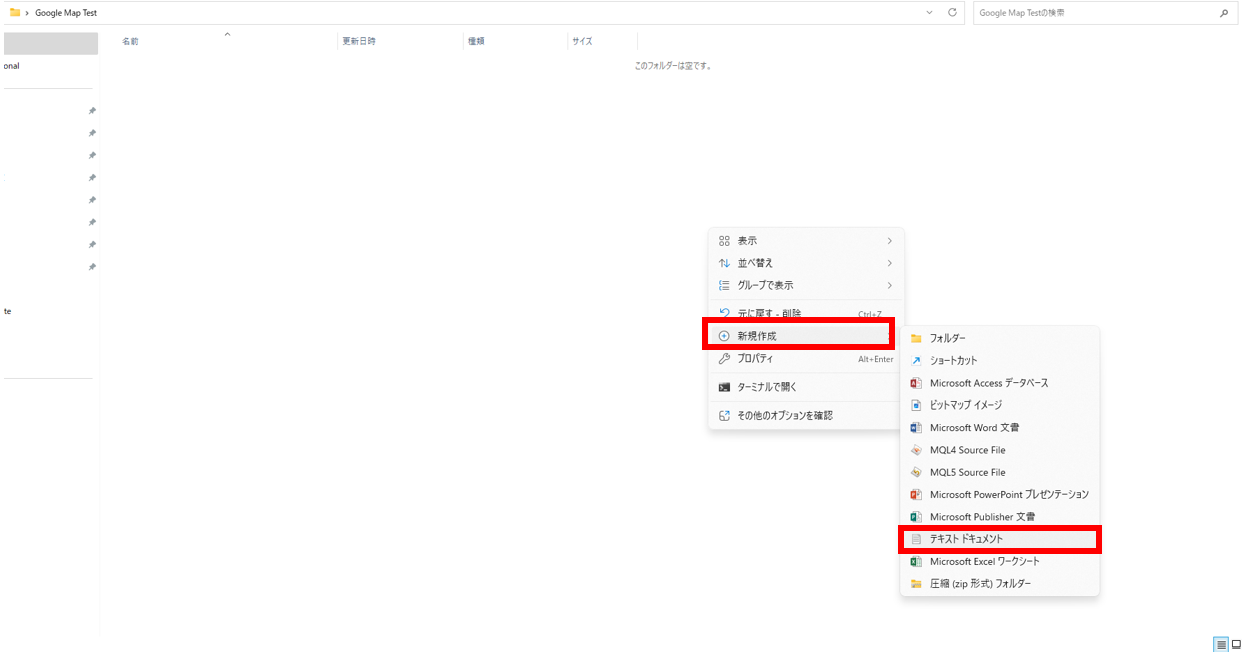
次にGoogle Map Testフォルダの下で、「新規作成」→「テキストドキュメント」をクリックします。

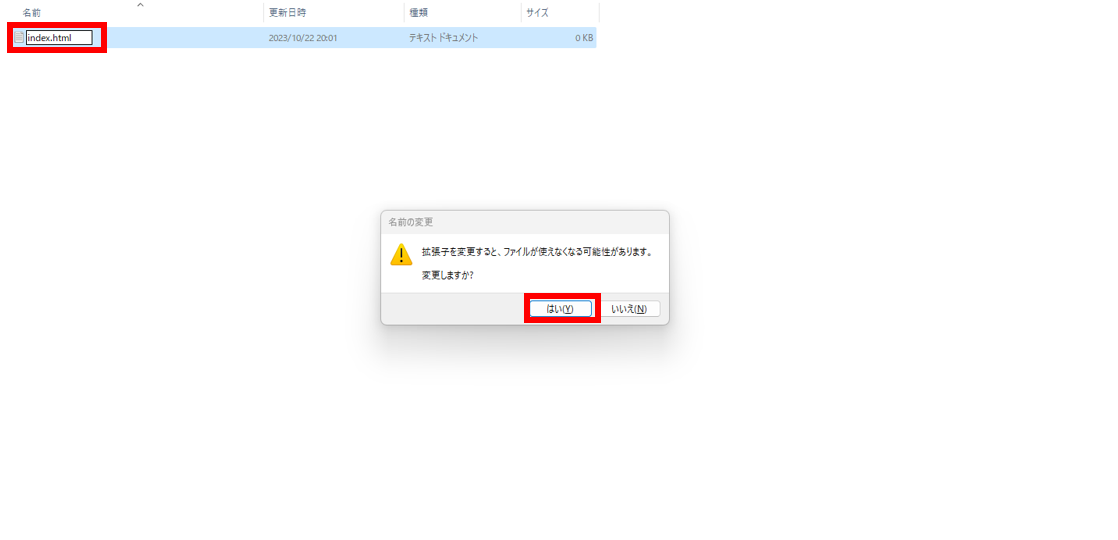
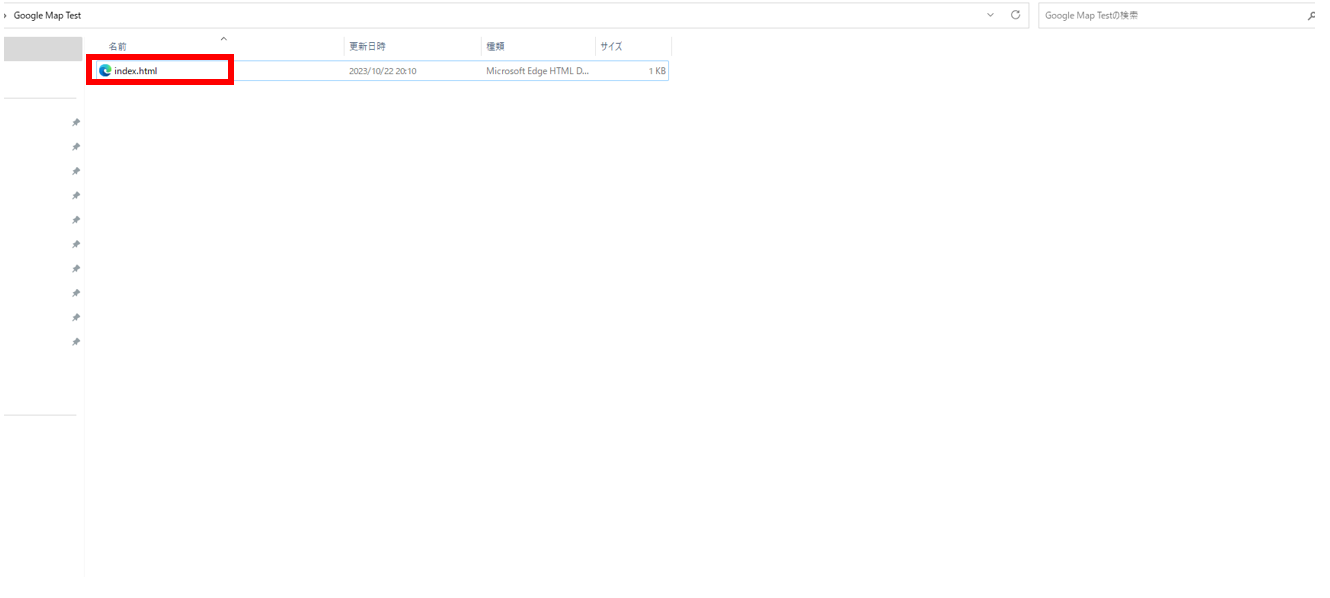
その後、ファイル名を「index.html」と変更します。
その後警告が出ますので、「はい」をクリックします。

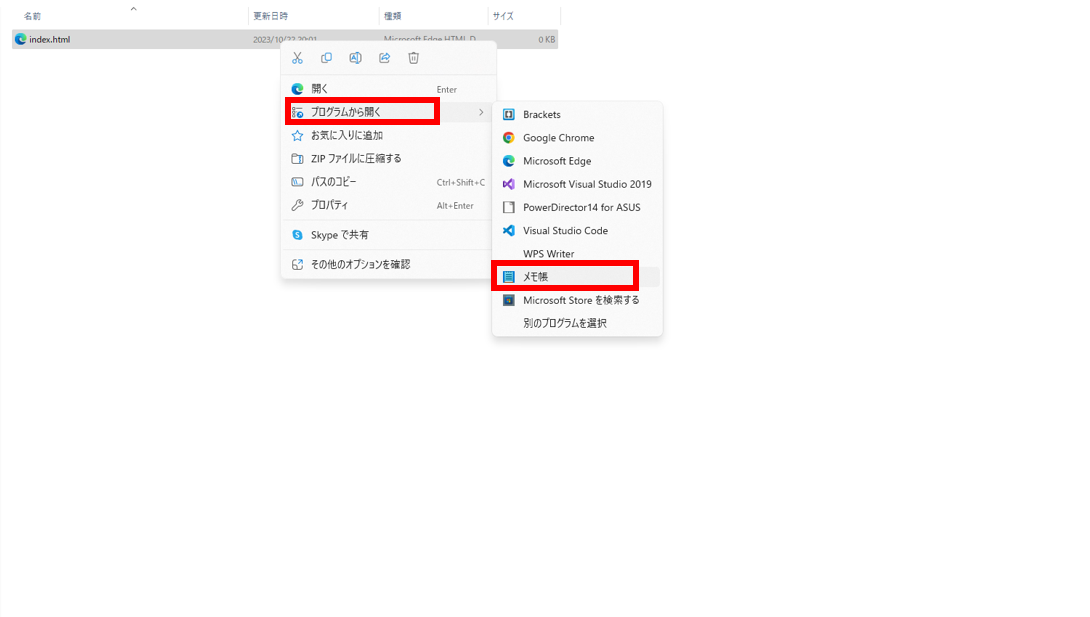
index.htmlをクリックした後、右クリックをします。
その後、「プログラムから開く」をクリックし、「メモ帳」をクリックします。
※テキストエディタを使用されている方は、そちらを開いて頂いて問題ないです。テキストエディタとは、文字情報の入力・編集・保存を可能とするソフトウェアのことです。私は普段、「Visual Studio Code」を利用して開発を進めています。興味があれば調べてみてください。

メモ帳に、先ほどのコードをペーストし、保存します。
ここでkey=○○の後の○○がAPIキーです。これによって個人を識別して、APIを利用しています。

保存した後、「index.html」をダブルクリックすると、、

見事表示されました。

お疲れ様でした。
では、いよいよWeb上でMapを表示させてみましょう。
この章はMacユーザ向けなので、Windowsユーザの方は次の章に進んでください。
自身のパソコンのどの場所でも良いのですが、今回私はデスクトップ上にフォルダを作成します。
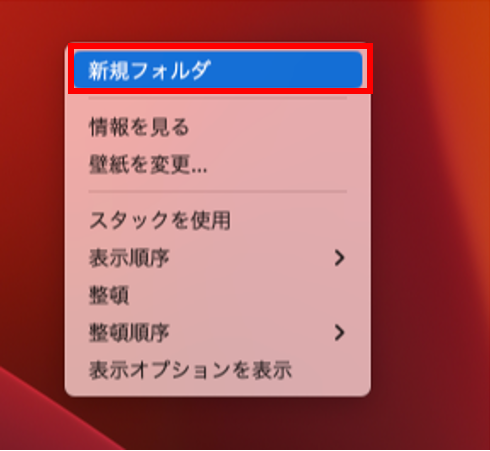
デスクトップ上で「右クリック」→「新規フォルダ」をクリックします。

今回は「Google Map Test」というフォルダを作成しました。

次に「LaunchPad」の「テキストエディット」を開きます。

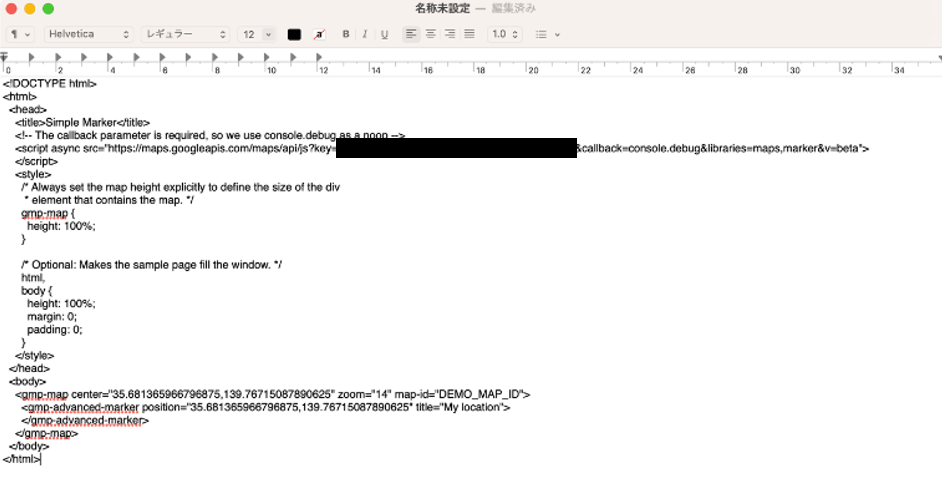
先ほどのコードをペーストします。
ここでkey=○○の後の○○がAPIキーです。これによって個人を識別して、APIを利用しています。

「Command+S」を押して保存します。
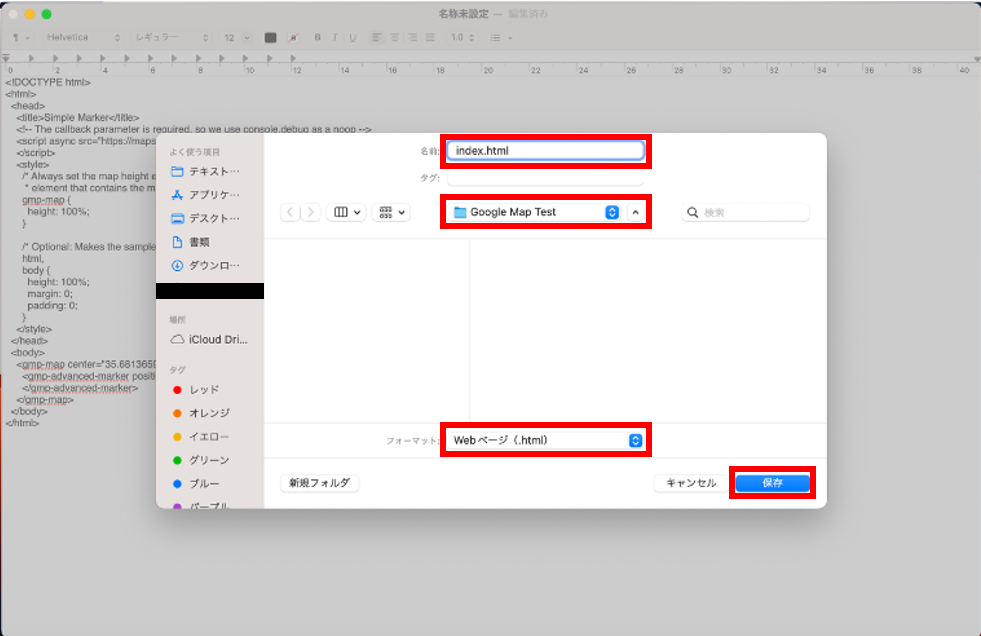
その際に、名前を「index.html」、フォーマットを「Webページ(.html)」に変更します。
続いて「保存」をクリックします。

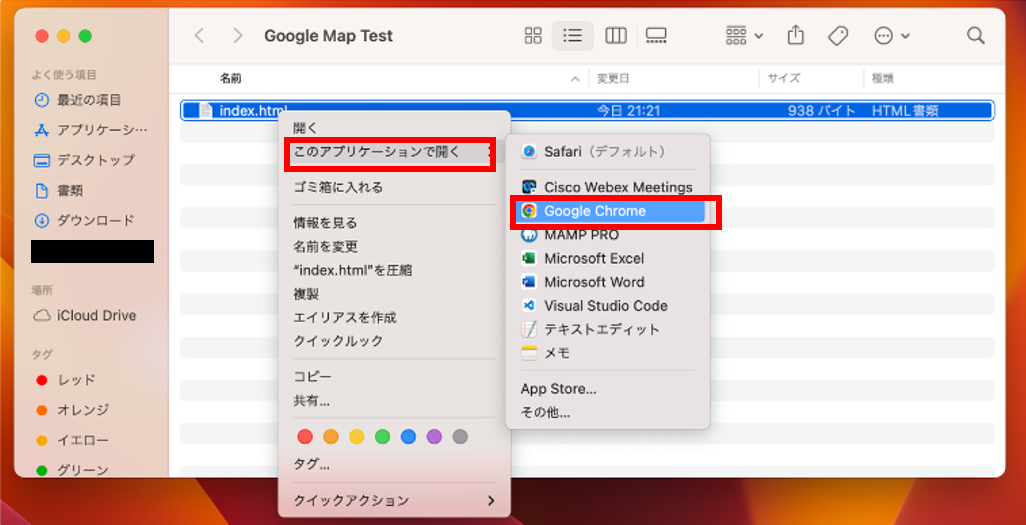
「index.html」を右クリック→「このアプリケーションで開く」をクリック→「Google Chrome」を選択してクリックすると、、

見事表示されました。

お疲れ様でした。
いかがでしたか?
今回は、Google Maps APIを利用して東京駅をWebブラウザで表示する実装を行いました。
このようにAPIを用いると簡単に便利な情報を得る事ができます。
この他にも、Google Maps APIでは
など、様々なAPIが用意されています。
今回の実装を参考にしながら、その他のAPIも是非利用してみてください。
皆さん、お疲れ様でした。
目次